写真などのイメージと並んでデザインに欠かせない要素が「テキスト」です。
もちろんテキストがなくとも成立するようなクリエイティブはありますが、基本的にデザインは何かを伝えることを目的としているので、どうテキストを効果的に演出するかというところがポイントになってきます。


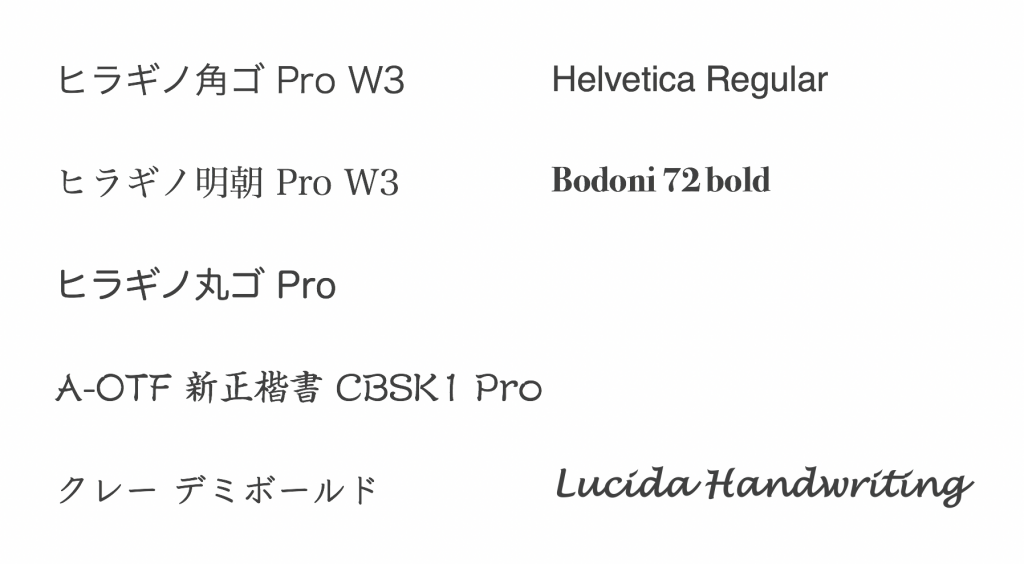
フォントには様々な種類があります。
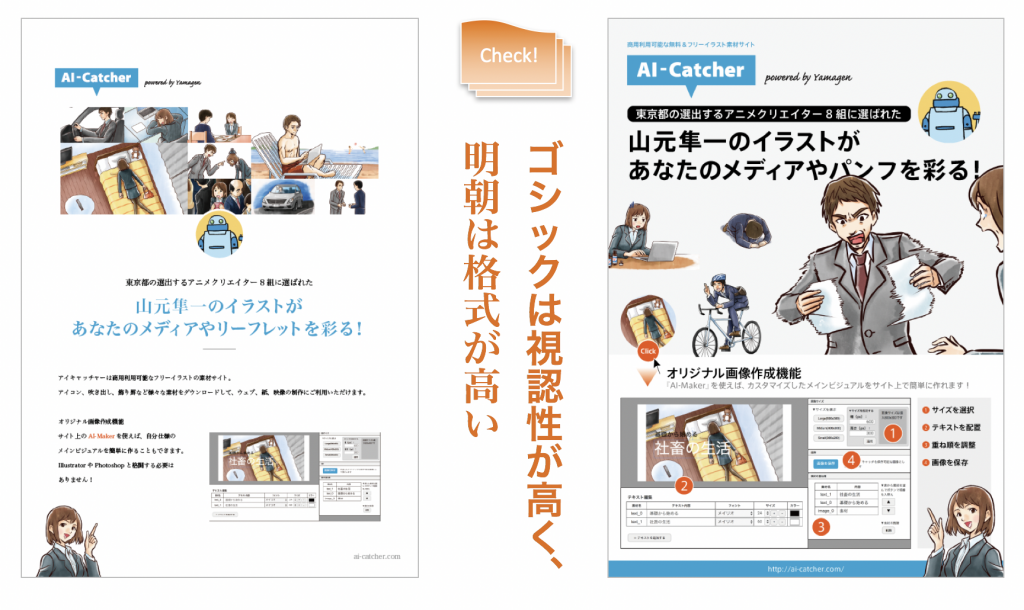
一番ポピュラーなのはゴシック体でしょう。線の幅が一定になっていて、視認性の高さが特徴です。遠くから見ても、小さな文字でも何が書いてあるのか見て取りやすいので、看板やポスターには狙いがない限りゴシック体が使われています。
明朝体は、文字に強弱がある、いわゆるセリフ系に分類されるフォントです。”セリフ”というのは文字の端にある装飾のこと。セリフ文字の起源は古代イタリアの石刻にあると言われていて、石刻文字としての刻みやすさと読みやすさの必然性から生まれたものですが、そのデザイン性が今も活かされているわけです。
ゴシックと比較して墨の面積が狭く、読んでいて目が疲れにくいことから、長文に向いているとされています。文庫本の本文には大抵この明朝体が使われていますよね。
この他にも様々なフォントデザインがあります。


筆文字っぽいものや、手書きっぽいものまで、本当にたくさんありますよね。
いつもどれを使うか悩みだしたら収拾がつかなくなってしまいます。いろいろなフォントを使うのは楽しいですよね!

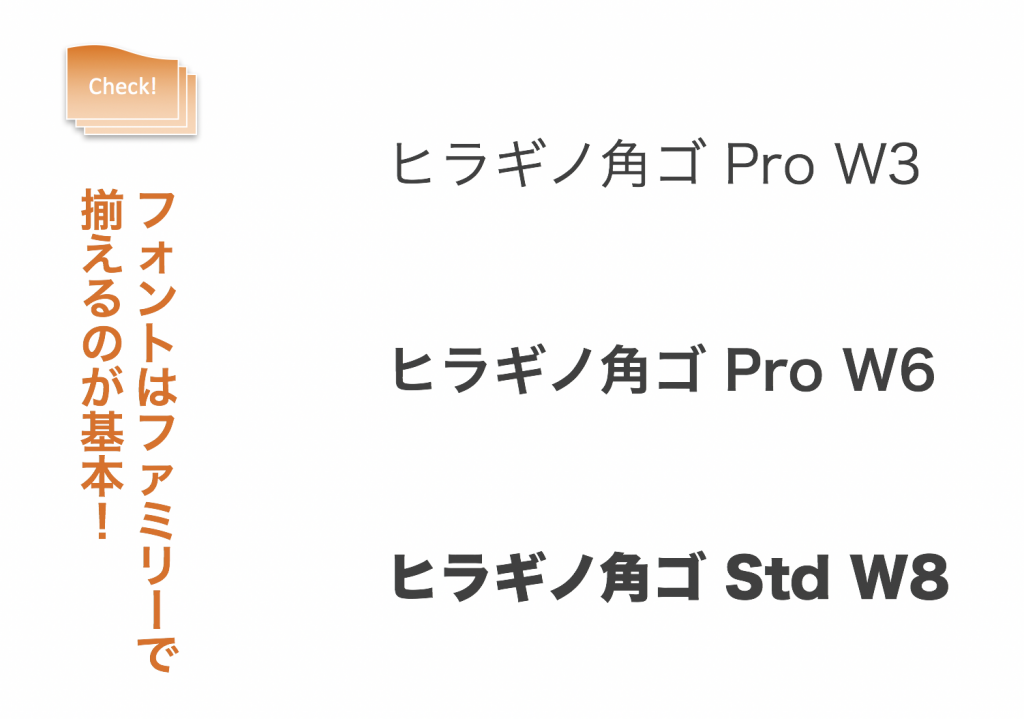
よく目にする “W3” や “Regular” は文字の太さ(Weight)を表しています。
デザインは同じで太さだけが異なるフォント群のことを、”フォントファミリー” と言います。
意図がない限り、大見出しはヒラギノ角ゴのW8、小見出しはヒラギノ角ゴのW6、本文はヒラギノ角ゴのW3といった具合に、一つのクリエイティブの中ではフォントファミリーを統一してあげるのが基本です。
時々いろいろなフォントを組み合わせた企画書を目にしますが、統一感がなくて見苦しいことが多いですよね。

肝に銘じます…。


時々「MS ゴシック」「MS P ゴシック」のようなバリエーションを見かけることがあります。
この「P」はProportionalの頭文字です。
漢字とひらがなとでは、文字の密度が違います。ただ均一に並べたのでは、字間にばらつきが生まれてしまいます。Proportionalフォントは、この字間をよしなに調整してくれます。
次の「ゴシック」部分に注目すると分かりやすいでしょう。通常はカタカナの字間が空き気味なのに対して、Proportionalだと詰められています。


なるほど。基本的にはProportionalを使ったほうが良さそうですね…。

どんどん行きます。
続いて注目したいのが、「ジャンプ率」。


文字の大きさに差が大きいことを「ジャンプ率が高い」と表現します。反対に見出しと本文などの文字の大きさにあまり違いがないことを「ジャンプ率が低い」と言います。
前者には若々しい勢いが生まれます。漫画雑誌なんかは分かりやすい例で、タイトルがどーんと出ていて、人気の作品は大きく、そうでもない作品は細々と並べられていますよね。勢いのある元気なデザインです。

ジャンプだけに!

一方でジャンプ率が低いと、上品で落ち着いた印象になります。ハイブランドの広告なんかは、見出しも本文も小さいものが多いでしょう。
ラグジュアリーなブランディングをしていきたいのにジャンプ率を大きくすると安売りの広告みたいになってしまうので、注意したいところです。


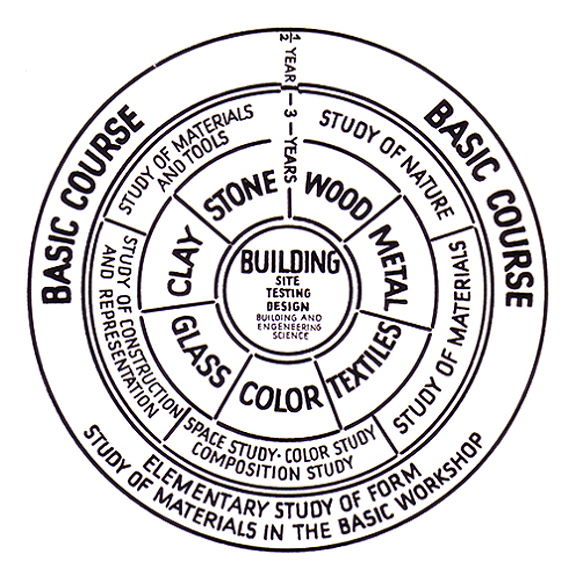
これは何ですか?

これは1919年にドイツに設立された「バウハウス」という有名なアートの学校のカリキュラムです。たったの14年でナチスに閉校させられたものの、後世に大きな影響を与えたと言われています。
話せば長くなるのですが、このバウハウスが生み出したコンセプトに、こういった「タイポグラフィ」があります。
シンプルなテキストと、そのテキストを強調するための矩形を組み合わせたグラフィックに機能美が見出されたのです。


ううん、格好いいですね…!

テキストと図形の組み合わせでありながら、格好良い。
時々「さぁデザインするぞ!」というときに、写真やイラストのようなビジュアル素材が何もなかったりします。
そんなときに挑戦したいのが「テキストをビジュアル要素にしてしまう」ということ。バウハウスのカリキュラムやポスターがその可能性を雄弁に物語ってくれています。

テキストも奥が深いんですね。すごく勉強になりました!
まとめ読みしたい、非デザイナーのためのデザイン講座シリーズ
本記事で使われているイラストなどの素材は、『アイキャッチャー』内ですべて無償で配布されています!
ぜひあなたのメディア、ブログ、チラシなどでもご活用ください!