さて、まず最初にご紹介するのは、視線誘導のテクニックです。
里平は家に届いたDMを、どんな感じでチェックする?

うーん、見出しや目立つ情報をざっくり見て、まず自分にとって必要なものかを考えます。
いらないものは1秒とか3秒とかで捨てて、気になるものがあれば開封したり、細かい本文に目を通したり…。

そうなんです。残念ながら、現代人は手元に届いた情報すべてに目を通していたらキリがない。だから、その情報を必要としている人には目に留めてもらえるように、重要な情報にまずは目を向けてもらうような工夫が必要です。
そこで使いたいのが「視線誘導」のテクニックです。


まず大前提として、基本となる視線の動きがあります。横書きだったら左上から右下へ、縦書きだったら右上から左下へと人の視線は流れていきます。
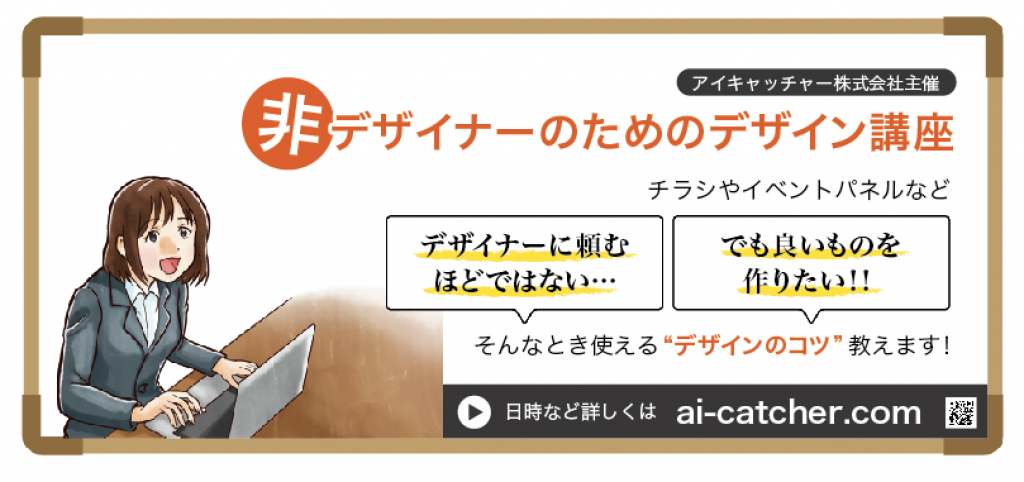
例外はもちろんありますが、このことから左上か右上に重要な情報はレイアウトすべきだということが分かります。


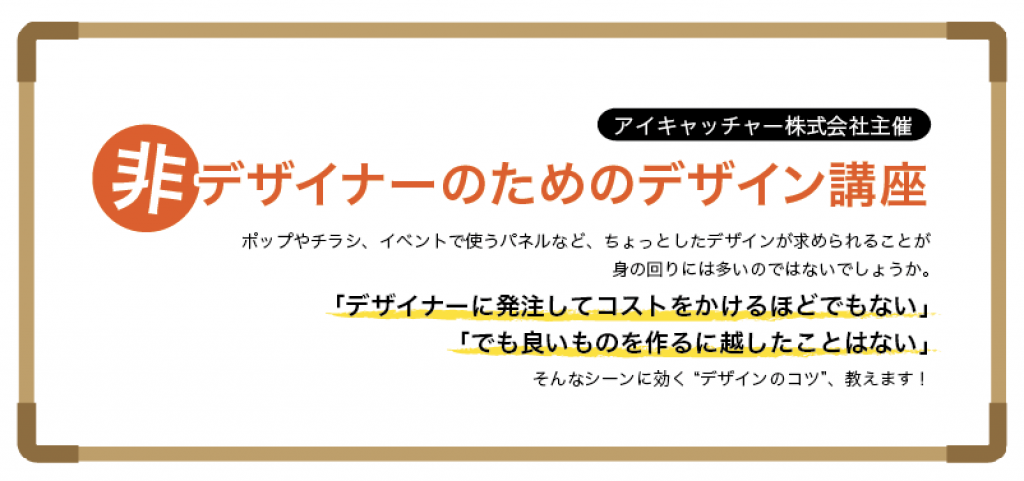
続いて、重要な情報は目立たせるというテクニックがあります。文字を大きくしたり、頭にアイキャッチとなるような要素を置いたりすると、重要な情報に目が留まりやすくなります。
上の例で言うと「非」がアイキャッチになっていますね。
当たり前だと思われるかもしれませんが、この当たり前のことが現場ではなかなか難しかったりするんです。なぜなら、あの情報もこの情報も重要なように思えてくるからです。
「文字を大きくする」ということは相対的な話であって、B・C・Dの文字が小さいからこそ、Aの文字が紙面で目立ってくれるようになります。
よくクライアントはデザイナーに「こっちも目立たせてよ」というようなことを言いますが、実はこれ、デザイナー泣かせだったりします。笑

ううん、私もよく言っちゃいます…。


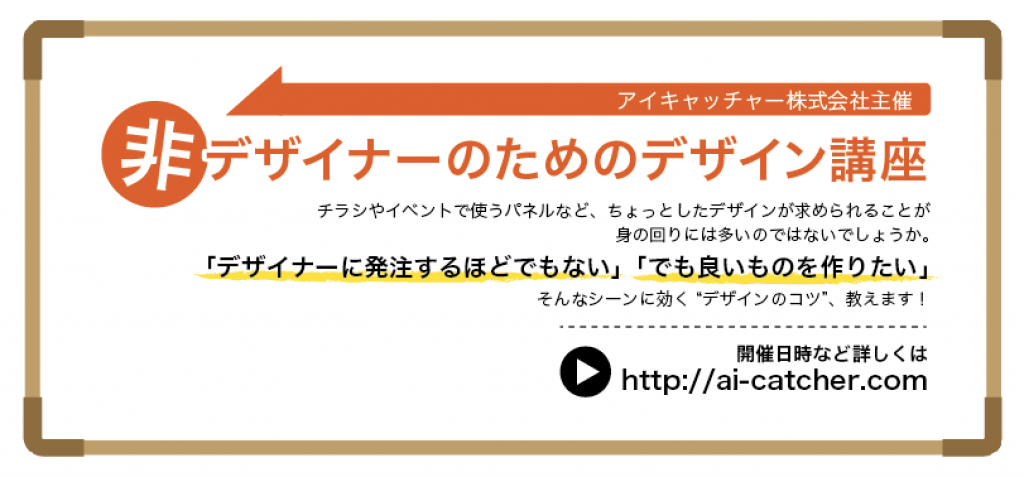
続いて紹介するのが強力なツール、「矢印」です。矢印には、人の視線を無理やり動かすパワーがあります。
上の例では見出しと、次のアクションを促すURLに矢印を向けています。


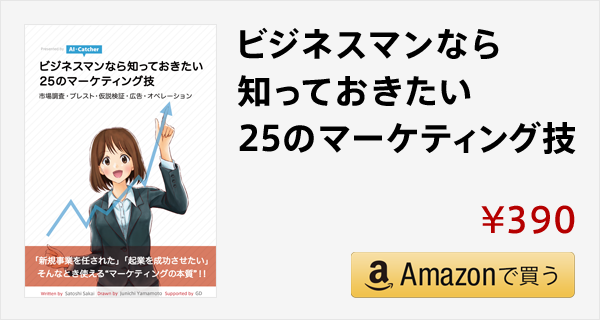
人の視線や指差しなど、方向性のあるものも矢印の代わりになります。
例では右上を見ているモデルの視線が矢印の代わりになっていますね。
矢印を多用すると品が失われることもあるので、ポスターなんかではよく目にします。
これ、なかなか高等テクニックっぽくないですか?笑

なんだか強くなれた気がします!


今回は特別にもう一つ、高等テクニックを伝授します。笑
デザインには「視線移動距離」という観点があります。
例のデザインでは見出しを読み終えてリード文へと目をやるのに、右端から左端へと、大きく視線を動かす必要があります。実はこの小さなストレスが積み重なると、続きを読んでもらえなくなる可能性があります。
どうしたら良いか。


こうやって片側に寄せると視線の移動距離を最小に抑えることができます。
ついでに不要な文字も削ってすっきりさせています。コピーレベルで見直せたら、よりデザインを洗練させるオプションが多くなることになりますね!
いかがでしょう? 視線移動一つ取ってもなかなか奥が深いものです。

ふむふむ、勉強になります…!

まとめ読みしたい、非デザイナーのためのデザイン講座シリーズ
本記事で使われているイラストなどの素材は、『アイキャッチャー』内ですべて無償で配布されています!
ぜひあなたのメディア、ブログ、チラシなどでもご活用ください!