続いてお話するのは、構図です。テキストや画像のレイアウトによって、バランスが取れているとか、落ち着いているとか、何だか不安だといった印象を見る人に与えます。
「構図」というと何だか急に高度に思われるかもしれませんが、安心してください。要素分解して一つ一つ見ていけば、実はそんなに難しいことではないんです。
反面、知識がないと要素分解できないので、構図をうまく取れるようになったら、それだけで「この人にはセンスがある!」と思ってもらえるかもしれません。

すごい! 思われたいです!!


まずは一番とっつきやすい、中央揃えの構図から。
要素を真ん中に寄せて、左右対称の構図にしたら、安定感のあるレイアウトになります。
もっと安定させるテクニックとして、重たい色、例えば黒やブラウンのような濃い色を下の方に、逆に白や黄色のような軽い色を上の方にレイアウトするとより安定します。
現実世界で、ダンベルのような重たいものが高いところにあったら不安定に感じると思います。デザインを見るのは人間なので、そういった人間の心理にどう当てていくのかというのがデザインの本質と言えるでしょう。
もちろん重たい色を上の方にレイアウトして、アンバランスなイメージをあえて作るというのも一つの手法です。

ちなみにこの例に使われているポスター、誰が何のために作ったものなんですか?

これは俺が学生のころに学園祭用に作ったポスターだ。仕事で制作したデザインは著作権の関係上使えないからな…。あんまり突っ込まないでほしい。

分かりました!

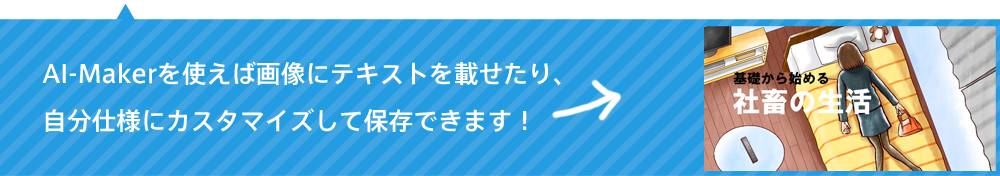
続いて、グルーピングと三角形の構図について。
まずはグルーピングですが、情報というものは、通常ある程度カテゴライズできます。上の例で言うと、
1, アプリの説明
2. 実際のアプリの画像
3. アプリをダウンロードしてもらうためのapp storeへの導線
という3つのグループに分かれています。1、2、3を塊として分けることで、見る側は情報の概要をつかみやすくなります。もしこれが混在していたり、グループ間に余白がなくギュウギュウに詰まっている状態だったら、読み取る気にもならないのではないでしょうか。
情報のグルーピングは、厳密にはデザインというより情報設計のテーマになりますが、とは言ってもこれをデザインと切り分けるのは難しいでしょう。

確かに、お店が手作りしたような会報誌は、ぎゅうぎゅうに詰まっていて、なかなか向き合う気になれません。読んでみたら意外と良いことが書いてあったりするんですが…。

そしてそのグルーピングした情報をどうレイアウトするかですが、上の例では3つの要素をつなぐと三角形の構図になるようレイアウトされています。
三角の構図も非常に安定するので、よく目にします。いつもセンター揃えばかりでも面白みがないと思うので、ぜひちょっと難易度の上がる三角の構図にもチャレンジしてみてください。

スケートや体操でも難易度の高い技を成功させたほうが、満足感は高いですもんね!

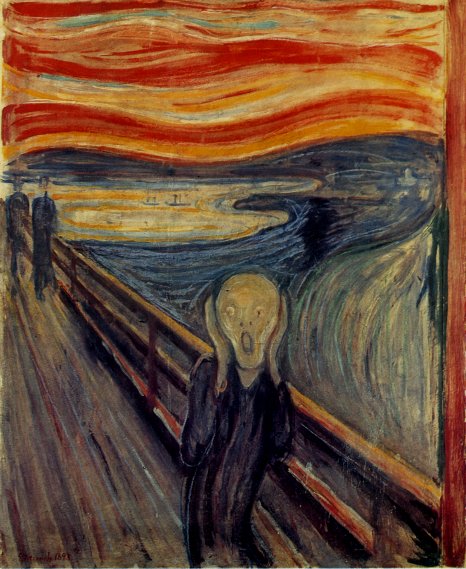
ちなみに、かの有名なノルウェーの画家、エドヴァルド・ムンクが描いた『ムンクの叫び』は逆三角形の構図になっている。三角形を逆にした構図がどうなるかと言うと…。


安定の、真逆…?

そう、見ての通り、不安定な、心がざわつくような構図になります。まぁ通常のクリエイティブではあまり使わないと思いますが、危険を伝えるポスターや、ホラー映画のチラシなんかで使うと気持ち良いかもしれませんね。
それじゃあ使いこなせたらクールに決まる、ウルトラCをもう一つ、最後にご紹介しましょう。


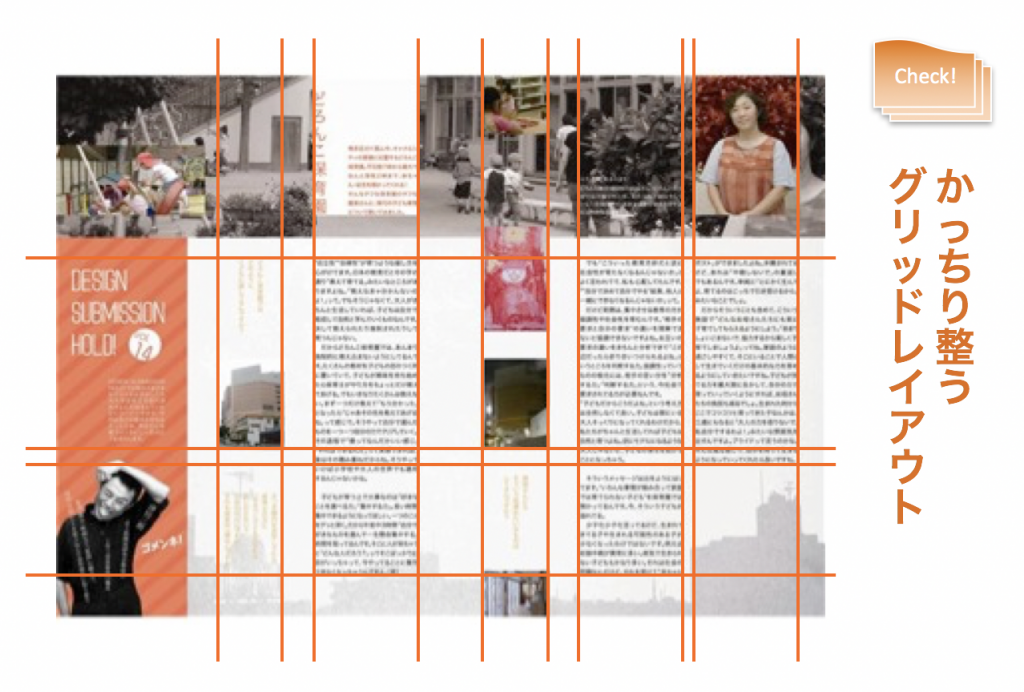
このように、設計図の規則に基づいて要素を配置していくことを、グリッドレイアウトと言います。紙面には目に見えない補助線が張り巡らされていて、要素の位置が各所で揃っているので、整然とした印象を受けます。
次にどこに目をやるべきかも分かりやすく、視線移動もズムーズになります。
例えばカメラの比較など、複数の要素を並列関係で紹介するような記事にも向いています。
例のような記事だとルールに従うだけでは単調なデザインになってしまうので、適度に崩すというのも腕の見せどころです。


Pinterestというウェブサービスの流行をきっかけに、ウェブでも上記のようなグリッドレイアウトのサイトが多く見られるようになりました。
ルールに基づいて要素を並べるというグリッドレイアウトの思想と、htmlやCSSといった設計書を元にコンテンツを並べていくウェブの原理は、元々相性が良かったとも言えるでしょう。

「Pinterestっぽいデザインでお願いします」という言葉をこれまで何度耳にしたことか…。

構図は当然ながらデザインの専売特許ではありません。途中で紹介したように、絵画でも構図はすごく大事な要素だし、写真や映像の分野でも「構図」という言葉はよく使われます。構図が分かると絵や映画の見方も変わってきて、本当に面白いですよ。
さて、続いて余白や写真組みなど、構図の次のディティールを見ていきたいところですが…。ここらでいったん休憩を挟みましょう。

お手洗いは会場を出て左手、突き当りにあります!
まとめ読みしたい、非デザイナーのためのデザイン講座シリーズ
本記事で使われているイラストなどの素材は、『アイキャッチャー』内ですべて無償で配布されています!
ぜひあなたのメディア、ブログ、チラシなどでもご活用ください!