さて、続けて見ていくのが、写真です。

私も最近写真撮影にはまっています! 気づけばiPhoneの写真フォルダが空の写真でいっぱい…!

とは言っても撮影から話していたらそれだけで本一冊書けてしまうので、今回はデザイン的なところに的を絞って話します。
カメラスタッフが頑張って撮ってくれた写真。これはあくまでも素材であって、それをどう料理するかはデザイナーの手に委ねられています。どんなにおいしい食材も味付けが悪いと台無しになりますよね。

私も残業をかいくぐって作った夕ご飯が食べられたものじゃなくて泣きそうになることがあります。お母さん…。


まずは基本的な種類の整理から。
- 丸版 – 写真を丸く切り取ってレイアウトする手法です。写真の中の特定のものにフォーカスしたいときや、柔らかいイメージを持たせたいときに利用します。
- 角版 – 写真を長方形や正方形などでレイアウトする手法です。一般的に写真を撮影すると角版の状態であることから、また敷き詰めてレイアウトするのに適していることから、もっともポピュラーなかたちと言えるでしょう。
- 切り抜き – 人物のみ、花のみなど、対象を切り抜いてレイアウトする手法です。グリッドにとらわれない自由さが特徴で、動きのあるデザインを目指すのに効果的です。例えば健康雑誌のTarzanは切り抜き写真のダイナミックな演出をうまく使っています。
この3つをうまく組み合わせて、思い描くイメージをデザインに落とし込んでいくことになります。

丸版、角版、切り抜きの効果を踏まえて使い分けることが大切なんですね!


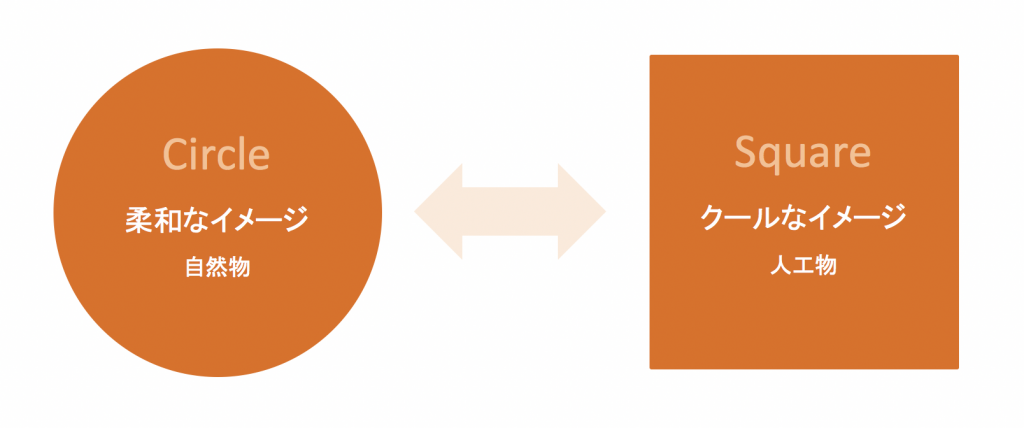
写真に限った話ではないですが、丸には柔和なイメージがあります。反対に四角には、どこかクールなイメージが。
これは身の回りのものを眺めてみると納得がいきます。四角いものは基本的に人工物です。一方で自然物、特に生きものには丸いものが目立ちます。
人は顔も腕もお腹も、断面図で見ると丸くなっています。これは中心から皮膚までが等距離であった方が、酸素や栄養を運ぶのに最適だからと考えられています。
四角だと中心から近い部分、遠い部分があって、エネルギー効率的に良くないですよね。ただし物流の際や店の棚に商品を並べる際、部屋に家具を置く際など、限られたスペースを有効活用する上では四角という形状は理にかなっています。そもそも物質を丸く加工するより四角く加工するほうが、コストがかかりません。だから人工物には四角いものが多いんです。
ひるがえって、丸いものには有機的な、四角いものには無機的な印象を受ける傾向が人にはあるわけです。
かのスティーブ・ジョブズも、”丸” には相当こだわったそうです。コンピュータで角丸のグラフィックを描画できるようにしたのもAppleが最初だし、iPhoneやiMacなどの躯体も丸みを特徴としています。トレードマークの丸メガネも印象的でしたね。

は、博学…!

少し脱線しましたが、このように深度を持って学べばデザイン手法のコンセプトが頭から抜けることがなくなりますし、芯の部分を押さえていると応用することも簡単になります。生物学や心理学は特にデザインと密接に関わっているので、関連書籍を読んでみるのも面白いでしょう。

勉強になります!

論より証拠で、実際に比較するとこうなります。


うん、確かに角版はきっちりした印象。丸版はあたたかみがあるというか、ポップで有機的なイメージになりますね。
切り抜きには動きがあって、何だか紙面に空間を感じます!

さて、続いては、角版や切り抜きの写真をどのようにレイアウトするかという写真組の話に移ります。
リズムをどう設計するかという考え方が基本にあります。


リズムを崩さず、一定の大きさで写真や要素を並べると、整然としているので網羅的に見やすくなります。例えば複数の時計を比較して紹介するような記事などで有効でしょう。一方で、ちょっと面白みのない、単調なデザインになってしまいがちです。
リズムをあえて崩して、大きな写真、傾けた写真を混ぜて強弱をつけると全体に動きが出て、見た目にも楽しくなります。また、特定の写真を目立たせることができます。レイアウトに楽しさを持たせたいとき、明確に伝えたいメッセージがあるときなどに有効でしょう。

こういうことを知っていると、デザイナーさんにお仕事をお願いするときも「何か違う」というような曖昧な指示ではなく、「もっと崩してみましょう」みたいな具体的なコミュニケーションができそうですね!

さて、ここでもう一つ別の観点を持ち込みます。写真を語る上ではずせないのが「トリミング」です。
トリミングと言ったらペットの毛足を整えることをイメージされる方も多いと思いますが、写真をトリミングするというと、画像の一部分だけを切り出す加工を指します。
これもビジュアルを見ていただくのが一番でしょう。


このようにトリミングを通して、ありものの写真をよりデザインの意図に沿ったものにすることができます。
デザインの知識がない方は、とにかく対象物の全体を写真に収めようと当たり障りのない写真使いになってしまいがちですが、時には思い切りも大切です。
アップしすぎると粗が出たりするので解像度には気を使いたいところですが、まぁWebに載せたり家庭用のプリンタで出力する分にはあまり神経質になる必要はないでしょう。
さて、最後に写真の種類やレイアウト、トリミングを掛け合わせた応用編をちょっと見てから写真については締めくくりましょう。


こ、この写真、いつのまに…。

このように切り抜きの写真を大胆にトリミングして大きくレイアウトすると、空間を感じさせるダイナミックなレイアウトにすることができます。
切り抜きの写真とテキストをあえて重ねて奥行きを演出しているのもポイントです。


こちらは対比の構図を使っています。
自転車の方は引きで空間を広く取って解放感を演出し、電車の方はタイトにトリミングしてぎゅうぎゅう感を強調しています。
また上下で同じ大きさに揃え、テキスト含めてシンメトリーなレイアウトにすることで、より対比の構図を強めています。

課長代理、この講座の一瞬のためにここまでデザインを起こしてくださっているんですね…!

家で作業していて妻に「それ何に使うの?」「お金になるの?」と何回聞かれたことか…。
字詰めとかまではできていないですが、ご勘弁ください。

次回はデザイン上のもう一つの要、「テキスト」についてご紹介します。
お楽しみにお待ちください!
まとめ読みしたい、非デザイナーのためのデザイン講座シリーズ
本記事で使われているイラストなどの素材は、『アイキャッチャー』内ですべて無償で配布されています!
ぜひあなたのメディア、ブログ、チラシなどでもご活用ください!