さて、今回注目するのは配色についてです!

色の組み合わせには自信がありません。休日もコーディネートを考え出すとまとまらず、約束の時間に遅れそうになることもあります…。

苦手意識を持っている方も多いと思いますが、大丈夫です!
配色も構図なんかと同様、ロジックを押さえてしまえば手懐けることができるんです。
まずは色の三大要素を押さえるところから始めましょう。


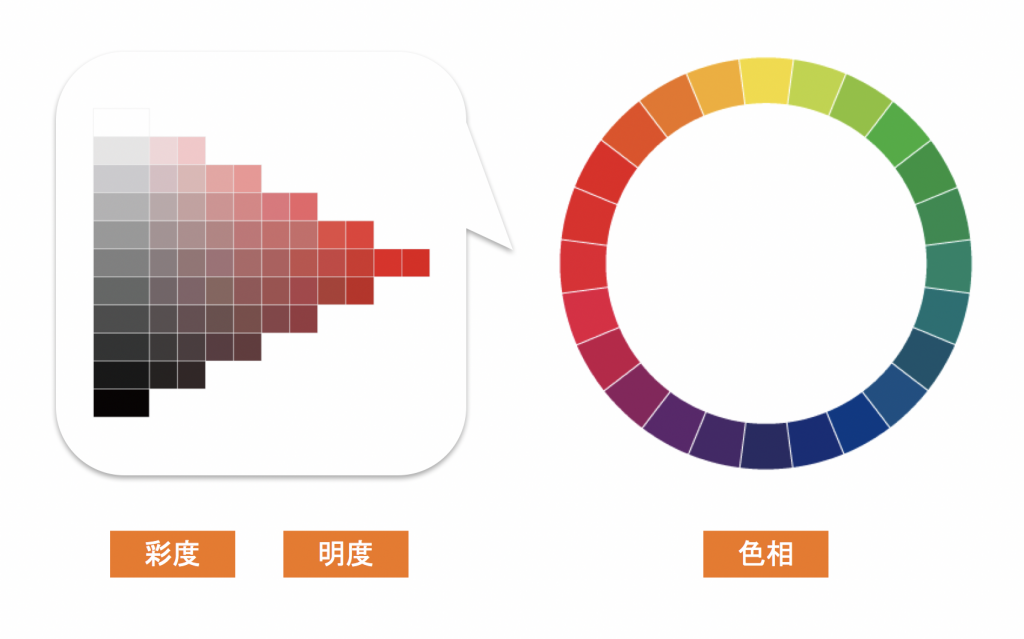
色は彩度、明度、色相の3つの要素に分けることができます。
彩度というのは、その字の通りで「鮮やかさ」の度合いを表します。
南国にはエキゾチックな絵画が多いですが、これを「彩度が高い」と表現されます。果物や植物、海中の熱帯魚など、自然界に彩度の高い有機物が多いため、影響を受けているのでしょう。


逆に白や黒といったモノトーンに近づくほど「彩度が低い」ということになります。
明度というのは色の明るさのことで、一番明るい白から一番暗い黒の間のどこかに色は位置づけられます。
色相というのが「色」といったときにイメージしやすい、赤とか青といったカラーを指します。
この3要素をどう組み合わせていくのかというところに配色の基本はあります。
一番簡単なテクニックは「合わせる」ということです。


迫りくる終電におののく私じゃないですか…!

これは「色相」を合わせた例です。
時計の外枠や口とテキストの色を合わせています。色は合わせると調和が取れます。ファッションのコーディネートでも「色数は3つまで」といった原則をよく耳にすると思います。靴下とハットの色を合わせたりして、調和を図るわけです。


こちらは日本でも人気の高い、アルフォンス・ミュシャの作品です。
ピンク、イエロー、パープルと多色使いのイラストですが、ポイントは彩度を落として合わせていること。
彩度を落とせば他の色とぶつかりにくくなるし、トーンを合わせることで調和を生んでいます。

ミュシャは私も好きです!

ちなみにこの講座ではムンクやバウハウスなど、アーティストの作品を時々引用していますが、これらはいずれも作家の死後63年が経過している、著作権フリーのものに限っています。他のクリエイティブも自作したり、写真については素材サイトに利用料を支払っているものに限って利用しています。
無闇に真似したりはしないように気をつけましょう…。


彩度が高くても、彩度や明度を合わせてあげると、こうやって調和の取れた配色に仕上げることができます。
上の例は彩度も明度も高いところに揃えています。


ムダに追い込まれている状況じゃないですか…!

これは「差し色」というファッションでもよく使われるテクニックですね。
基本はモノトーンなど彩度の低い色をベースにして、ポイントで明るい色、彩度の高い色を取り入れるとピリッと引き締まり、メッセージ性も強調できます。


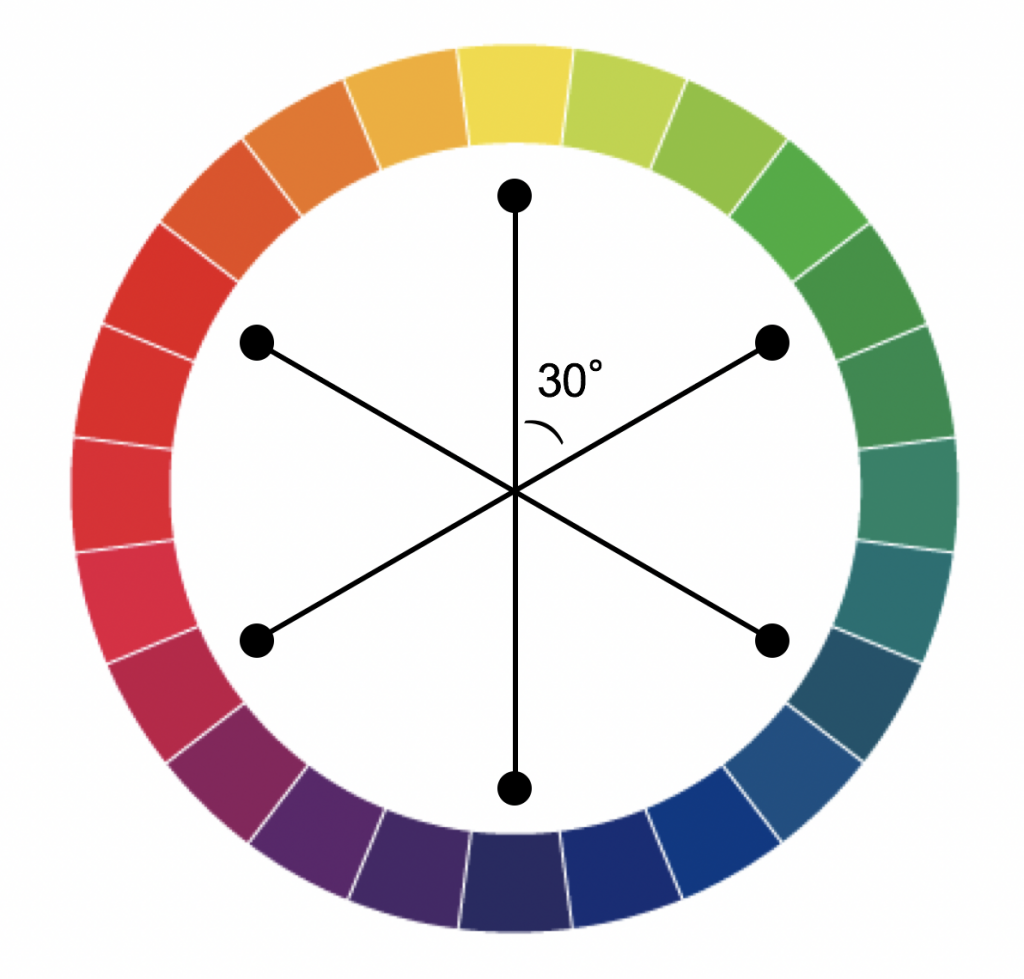
少し難易度は上がりますが、色相環から等間隔で色を拾うというテクニックもあります。
上記は30°感覚で6つの色を選定している例です。この6色でクリエイティブを作っていくというようなポリシーですね。
正直この辺になってくると理論だけではカバーしきれない、美的感覚の段階に踏み込み始めます。自信がないという方は、カラー事典を参考にすると良いでしょう。「この色とこの色を組み合わせるとこんな印象に仕上げられます」という配色例がたくさん取り上げられているので、これを参考に配色を決めてしまうというのも一つの手でしょう。


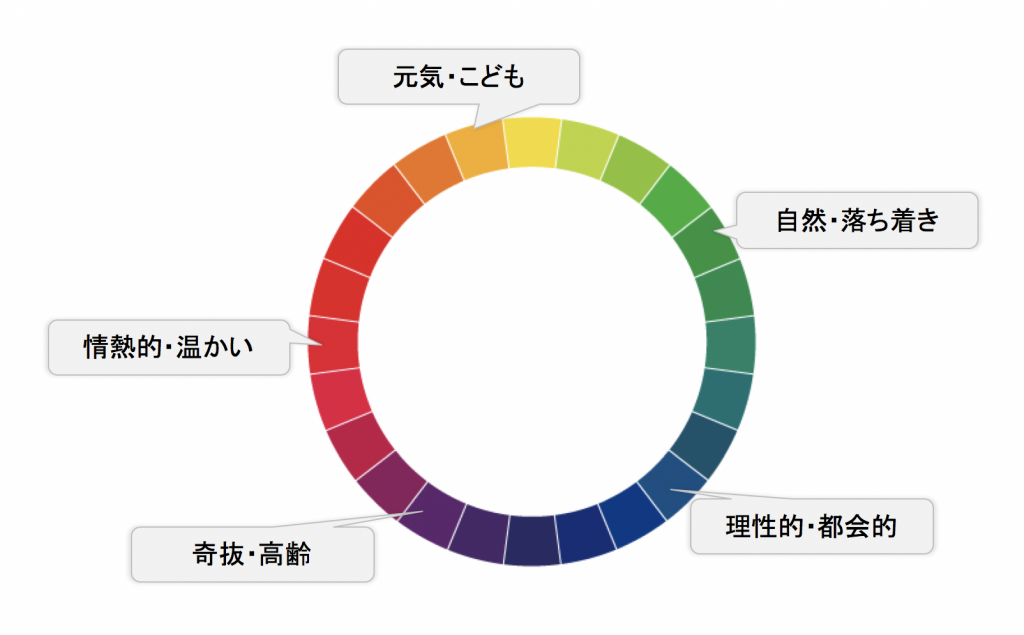
ここまでとは少し違った観点になりますが、色にはそれぞれイメージというものがあります。
ブルーなどの寒色には冷たい印象があり、レッドなどの暖色には熱い印象があるといった話です。
この「印象」を判断するのは人間の主観なので、判断する人の経験に左右されるところがあります。
例えばレッドのイメージは炎、ブルーのイメージは水などから連想されていると考えられます。日本人は深緑から自然界を連想して「落ち着く」と感じるかもしれませんが、前述の通り、南国の自然はエキゾチックなので、また違った印象を抱くかもしれませんね。

確かに。肌の色も民族によって違いますし、例えば欧州ではワインが生活に根付いているので紫色から受ける印象が日本とは全然違ったりしそうです。
イタリアのポスターなんかを見ていても、日本とは感覚の違うデザイナーさんが作っているんだなと実感します。


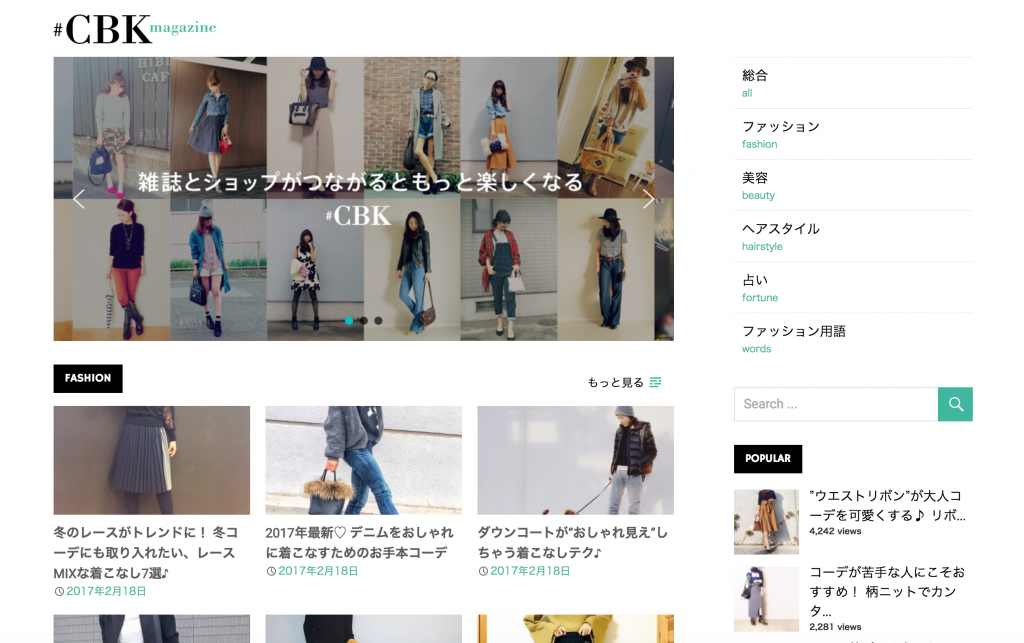
Webで言うと、色設計はユーザビリティを左右します。
上のサイトでは、クリックできるリンクを緑色に統一しています。ベースカラーは白、リンクは緑、注意書きは赤といった具合に、サイト全体でルールを統一することで、ユーザーはそのサイトを迷わずに使いこなせます。

確かに、ページごとに色が違っていたりしたら、迷子になっちゃいそうですね。

関連して、色は商品のブランディングにも大きく関わります。ルイ・ヴィトン、無印良品といったブランディングに力を入れているブランドは、間違いなくカラーガイドラインを策定しているでしょう。
一つのブランドでもパンフレットやウェブサイト、店舗装飾など、色々なクリエイティブを色々なデザイナーさんが手がけることになるので、ブランドイメージを統一するためにも「メインカラーはこれ、ベースカラーはこれ、あと使うならこれとこれとこれを使ってください」というようなマニュアルががちがちに作られています。
特に多国籍に展開しているブランドでは、ルールを決めていないと収拾がつかなくなるでしょう。

ううん、奥が深い。面白いですね!

配色の知識はクリエイティブだけじゃなくて、ファッションやインテリアのコーディネートにも活かすことができます。
逆にファッション誌やライフスタイル誌で知ったカラーテクニックをデザインに活用することもできる、応用の利く分野です。
ぜひ普段からアンテナを張って情報収拾してみてください!
まとめ読みしたい、非デザイナーのためのデザイン講座シリーズ
本記事で使われているイラストなどの素材は、『アイキャッチャー』内ですべて無償で配布されています!
ぜひあなたのメディア、ブログ、チラシなどでもご活用ください!